چگونه طراحی وب ریسپانسیو را با استفاده از فریم ورک های مدرن ایجاد کنیم؟
طراحی وب در دنیای امروز، دیگر تنها محدود به ایجاد صفحات جذاب نیست، بلکه نیاز به تعامل بهینه با کاربران در دستگاه های مختلف دارد. با افزایش استفاده از تلفن های هوشمند و تبلت ها، طراحی وب ریسپانسیو به یکی از اصول حیاتی هر وب سایتی تبدیل شده است. هدف از طراحی ریسپانسیو، ایجاد تجربه ای یکسان و لذت بخش برای کاربران، صرف نظر از دستگاه یا اندازه صفحه نمایش آن ها است. استفاده از فریم ورک های مدرن مثل Bootstrap و Foundation می تواند به سادگی و بهینه سازی فرآیند طراحی ریسپانسیو کمک کند.

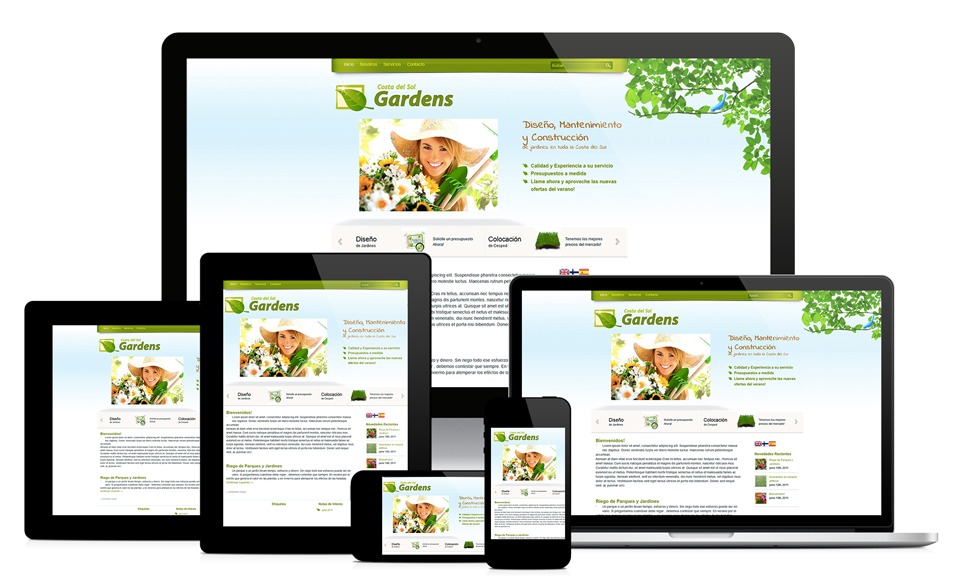
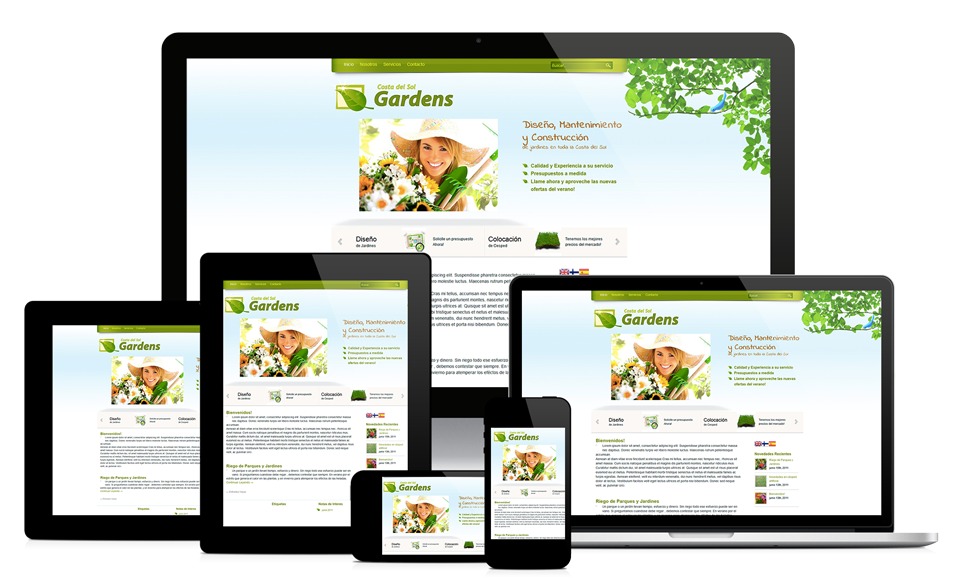
طراحی وب ریسپانسیو (Responsive Web Design) به معنای ایجاد وبسایتهایی است که به طور خودکار به اندازهها و انواع مختلف صفحهنمایشها و دستگاهها واکنش نشان میدهند. این رویکرد طراحی به وبسایتها این امکان را میدهد که بر روی دستگاههای مختلف از جمله دسکتاپها، تبلتها و تلفنهای همراه به خوبی نمایش داده شوند و تجربه کاربری بهینهای ارائه دهند. استفاده از تکنیکهای CSS مانند media queries، که به شما این امکان را میدهد تا استایلها را براساس ویژگیهای دستگاهها تغییر دهید، و همچنین طراحی با استفاده از ساختارهای شبکهای (grid systems) و واحدهای نسبی مانند درصدها و واحدهای vw/vh، از اصول کلیدی طراحی وب ریسپانسیو هستند. این رویکرد نه تنها به بهبود تجربه کاربری کمک میکند بلکه بر روی سئو و رتبهبندی سایت نیز تأثیر مثبت میگذارد.
مجتمع فنی تهران دورههای آموزش طراحی وب برگزار میکند که به یادگیرندگان این امکان را میدهد تا مهارتهای لازم برای طراحی وبسایتهای سازگار با دستگاههای مختلف را کسب کنند. این دورهها شامل آموزش اصول طراحی ریسپانسیو، استفاده از فریمورکهای CSS مانند Bootstrap و Foundation، و تکنیکهای مدرن برای بهینهسازی وبسایتها برای نمایش در انواع دستگاهها هستند. پس از پایان دوره، شرکتکنندگان مدرک معتبر به زبانهای فارسی و انگلیسی دریافت خواهند کرد که به عنوان مدرکی معتبر در زمینه طراحی وب ریسپانسیو، برای ارتقاء شغلی و پیشرفت در بازار کار دیجیتال مفید است. این گواهینامه به دانشجویان کمک میکند تا با تسلط بر طراحی وبسایتهای مدرن و کاربردی، فرصتهای شغلی بهتری را به دست آورند.
در این مقاله، قصد داریم به بررسی اصول طراحی وب ریسپانسیو با بهره گیری از فریم ورک های مدرن بپردازیم و راهکارهایی برای پیاده سازی آن ارائه دهیم.

مفهوم طراحی وب ریسپانسیو
طراحی وب ریسپانسیو (RWD) به معنای تطبیق و تغییر عناصر وب سایت برای اندازه ها و دستگاه های مختلف است. این تغییرات به صورتی انجام می شود که صفحات وب در هر دستگاه، از تلفن همراه تا کامپیوترهای رومیزی، به درستی نمایش داده شوند. این کار با استفاده از تکنیک های CSS Media Queries و فریم ورک های خاص انجام می شود.
فریم ورک های مدرن برای طراحی ریسپانسیو
فریم ورک های مدرن طراحی وب مانند Bootstrap، Foundation و Tailwind CSS ابزارهای قدرتمندی هستند که طراحی ریسپانسیو را ساده تر و سریع تر می کنند. این فریم ورک ها دارای ساختارهای از پیش تعریف شده ای هستند که به شما اجازه می دهند به سادگی المان ها و محتوا را بر اساس اندازه های مختلف صفحه تطبیق دهید.
|
فریم ورک |
ویژگی های کلیدی |
مزایا |
|
Bootstrap |
سیستم گرید قدرتمند، پشتیبانی از اجزای متنوع |
استفاده آسان، پشتیبانی جامعه وسیع |
|
Foundation |
قابلیت انعطاف پذیری بالا، طراحی کاربر محور |
انعطاف بالا، مناسب پروژه های پیچیده |
|
Tailwind CSS |
طراحی سفارشی سازی شده، کلاس های ساده و موثر |
سرعت بالای پیاده سازی، سبک سبک تر |
اصول اولیه طراحی ریسپانسیو
در طراحی ریسپانسیو، چند اصل کلیدی باید رعایت شود:
- Fluid Grid Layouts: طراحی مبتنی بر گرید که به صورت پویا به تغییرات اندازه صفحه پاسخ می دهد.
- Flexible Images: تصاویر باید مقیاس پذیر باشند تا در دستگاه های مختلف به درستی نمایش داده شوند.
- CSS Media Queries: استفاده از Media Queries برای تطبیق CSS بر اساس اندازه های مختلف صفحه نمایش.
استفاده از Bootstrap در طراحی ریسپانسیو
Bootstrap یکی از محبوب ترین فریم ورک های طراحی ریسپانسیو است. این فریم ورک از سیستم گرید 12 ستونی استفاده می کند که به شما امکان می دهد المان ها را به سادگی در صفحات مختلف جای گذاری کنید.
- سیستم گرید: می توانید با استفاده از کلاس های col-md-, col-sm-, و col-lg- برای ایجاد ستون های پاسخگو استفاده کنید.
- کامپوننت های آماده: Bootstrap دارای اجزای آماده ای مثل Navbar، فرم ها و کارد ها است که برای صفحات ریسپانسیو بهینه سازی شده اند.

استفاده از Foundation در طراحی ریسپانسیو
Foundation نیز یک فریم ورک محبوب و قدرتمند برای طراحی ریسپانسیو است. این فریم ورک، قابلیت انعطاف پذیری بیشتری در طراحی نسبت به Bootstrap دارد.
- سیستم گرید انعطاف پذیر: Foundation به شما امکان می دهد تا تعداد ستون ها را برای هر اندازه صفحه به دلخواه تغییر دهید.
- کامپوننت های تعاملی: Foundation دارای ابزارهای تعاملی متعددی است که برای بهبود تجربه کاربری در دستگاه های مختلف استفاده می شود.
استفاده از Tailwind CSS برای سفارشی سازی بیشتر
Tailwind CSS به جای ارائه کامپوننت های از پیش ساخته شده، ابزارهایی برای ایجاد کلاس های سفارشی ارائه می دهد که به شما امکان می دهد طراحی منحصر به فرد و سبک تر داشته باشید.
- سفارشی سازی کامل: Tailwind CSS به شما اجازه می دهد تا طراحی کاملا سفارشی برای هر دستگاه ایجاد کنید.
- سبک سبک تر: Tailwind با ارائه کلاس های خاص برای استایل دهی، کدهای CSS اضافی را کاهش می دهد و باعث افزایش سرعت بارگذاری صفحه می شود.
استفاده از Media Queries در طراحی ریسپانسیو
استفاده از Media Queries در طراحی CSS یکی از راهکارهای اصلی برای طراحی ریسپانسیو است. Media Queries به شما این امکان را می دهد که استایل ها را بر اساس ویژگی های خاص دستگاه ها، مانند عرض صفحه، تنظیم کنید.
css
Copy code
@media (max-width: 768px) {
body {
background-color: lightblue;
}
}
چالش های طراحی وب ریسپانسیو
طراحی وب ریسپانسیو با چالش هایی همراه است که باید به آن ها توجه کرد:
- عملکرد در دستگاه های قدیمی: برخی از دستگاه های قدیمی ممکن است از تمامی ویژگی های ریسپانسیو پشتیبانی نکنند.
- بهینه سازی تصاویر: تصاویر بزرگ می توانند سرعت بارگذاری صفحه را کاهش دهند، بنابراین بهینه سازی تصاویر برای دستگاه های مختلف ضروری است.
- آزمایش گسترده: نیاز به تست طراحی ریسپانسیو در دستگاه ها و مرورگرهای مختلف برای اطمینان از عملکرد صحیح.
راهکارهای بهبود عملکرد در طراحی ریسپانسیو
برای بهبود عملکرد سایت ریسپانسیو خود، این اقدامات را در نظر بگیرید:
- بهینه سازی تصاویر با فرمت های مدرن مانند WebP.
- استفاده از lazy loading برای کاهش بارگذاری اولیه صفحه.
- استفاده از CDN برای افزایش سرعت بارگذاری محتوا.

سوالات متداول
- آیا استفاده از فریم ورک های ریسپانسیو ضروری است؟
استفاده از فریم ورک های ریسپانسیو مانند Bootstrap و Foundation کمک می کند تا طراحی سریع تر و بهینه تری داشته باشید، اما می توان بدون فریم ورک نیز طراحی ریسپانسیو انجام داد. - کدام فریم ورک برای مبتدیان مناسب تر است؟
Bootstrap به دلیل مستندات کامل و جامعه فعال خود، برای مبتدیان بهترین گزینه است. - چگونه می توانم اطمینان حاصل کنم که سایت من در همه دستگاه ها ریسپانسیو است؟
تست مداوم در دستگاه ها و مرورگرهای مختلف و استفاده از ابزارهای تست ریسپانسیو مانند Google Chrome DevTools می تواند به شما کمک کند تا مشکلات را شناسایی کنید.
نتیجه گیری
طراحی وب ریسپانسیو با استفاده از فریم ورک های مدرن، راه حلی قدرتمند و موثر برای ایجاد تجربه کاربری یکپارچه در دستگاه های مختلف است. با استفاده از ابزارهایی مانند Bootstrap، Foundation و Tailwind CSS، می توانید طراحی های سریع و بهینه ای ایجاد کنید که به بهبود تجربه کاربری و افزایش نرخ تبدیل کمک می کند.
آیا شما به دنبال کسب اطلاعات بیشتر در مورد "راهنمای جامع طراحی وب ریسپانسیو با فریم ورک های مدرن: سریع، بهینه و کاربردی" هستید؟ با کلیک بر روی تکنولوژی, کسب و کار ایرانی، به دنبال مطالب مرتبط با این موضوع هستید؟ با کلیک بر روی دسته بندی های مرتبط، محتواهای دیگری را کشف کنید. همچنین، ممکن است در این دسته بندی، سریال ها، فیلم ها، کتاب ها و مقالات مفیدی نیز برای شما قرار داشته باشند. بنابراین، همین حالا برای کشف دنیای جذاب و گسترده ی محتواهای مرتبط با "راهنمای جامع طراحی وب ریسپانسیو با فریم ورک های مدرن: سریع، بهینه و کاربردی"، کلیک کنید.